« Culture & Friends » est un concept sous forme de prototype fonctionnelle pour une application mobile.
Outils utilisés : Google Docs, Photoshop, Affinity Designer, Atomic.io, Mindomo, InVision
01 – BRIEF CLIENT
« Culture & Friends » est une application mobile permettant de trouver un partenaire de sortie lorsque l’on possède un pass duo pour un musée. Le concept est basé sur l’envie de rencontrer de nouvelles personnes et de partager avec elles un moment culturel.
L’application doit être simple d’utilisation, intuitive et fluide.
Elle doit répertorier de manière claire les profils d’utilisateurs, les lieux culturels et leurs situations géographiques.
Le graphisme doit être clair et simple. Le style doit être chaleureux, convivial et fun.
Les cibles de « Culture & Friends » sont les 18-45 ans qui apprécient les sorties culturelles et veulent rencontrer de nouvelles personnes.
02 – CONTRAINTE ET OBJECTIF
7 jours pour réaliser from scratch une maquette graphique originale interactive.
03 – DEMARCHE UX
Jour 1 : reformulation des objectifs pour mieux cerner les enjeux et identifier les problèmes.
Brainstorming client pour connaitre leurs attentes sur le produit et cerner au mieux les motivations, les désirs et, par la même occasion, révéler les éventuels points de dissension pour éviter tout décalage concernant la vision du projet et le futur travail qui en découlerait.
L’inventaire et l’analyse du contenu a été rapide puisque le dispositif n’en contenait aucun.
Suite aux informations collectées, nous avons déterminé les principes de design, c’est-à-dire les grandes lignes de conduite spécifique du projet, qui serviront de guide tout le long du process.
Les 4 valeurs :
– simplicité
– ludique
– chaleureux
– convivial
Création d’une tag line « la meilleure façon de faire une expo à deux » pour appuyer les principes de design.
Jour 2 et 3 : découverte de l’utilisateur, persona et idéation.
Utilisation des moteurs de recherche pour essayer de comprendre les motivations autour de la thématique « rencontre et culture ». Les recherches, s’appuyant notamment sur des études statistiques et des témoignages, ont montré que la notion de communication au sein d’un couple était un élément important qui passait par la case de la culture générale.
Pour que la communication fonctionne les affinités, entres les individus, doivent être pertinentes et réelles. Par exemple, un individu aimant l’art en général sera plus enclin à aller vers une personne possédant le même intérêt. Les statistiques montrent également que la relation dure plus facilement dans le temps si la communication fonctionne. La communication étant liée, dans ce cas-ci, au bagage culturel de la personne.
J’ai également interviewé des utilisateurs intéressés par l’application pour comprendre leurs motivations, leur état d’esprit et identifier les éventuels points de frictions, les manques et les besoins.
Des interviews, il est ressorti principalement :
1 – les interviewés souhaitaient rencontrer rapidement (proximité dans le temps et l’espace) et facilement (éviter trop de contrôle avant de pouvoir contacter la personne) le ou la futur(e) partenaire de sortie.
2- Les connectés doivent afficher sur leurs profils leurs préférences culturelles. Pour les interviewés il s’agit de trouver la bonne personne, celle qui correspondra le mieux avec la sortie programmée.
3- Affichage du genre, du visage et d’un système de notation globale pour rassurer le public féminin.
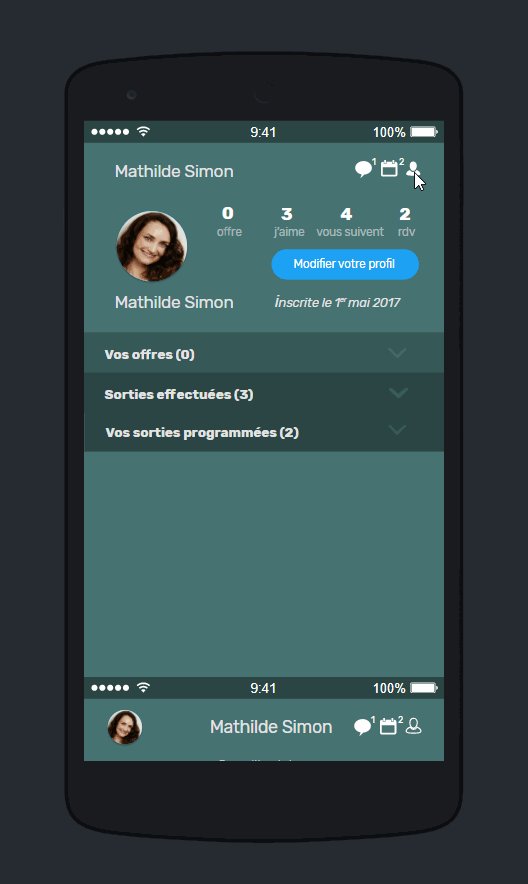
A partir de mes recherches, j’ai créé un persona primaire identifié sous le nom de Mathilde.
Mathilde est parisienne et célibataire. Attentive, motivée et enthousiaste, elle recherche pour la journée une sortie culturelle de qualité avec un garçon aimant l’art.
Etape idéation :
1-Benchmark concurrentiel et graphique auprès de la concurrence directe et indirecte pour sonder l’existant et en extraire les bonnes idées sans perdre de vue le fil conducteur des quatre valeurs.
2-Brainstorming afin d’analyser et de mettre à plat mes recherches. J’en ai déduit que la sortie culturelle reste avant tout un « prétexte », le but principal étant de rencontrer un partenaire « compatible culturellement » pour la sortie. Cette compatibilité culturelle doit permettre à l’utilisateur une expérience enrichissante et réussie puisque réellement partagée avec l’autre.
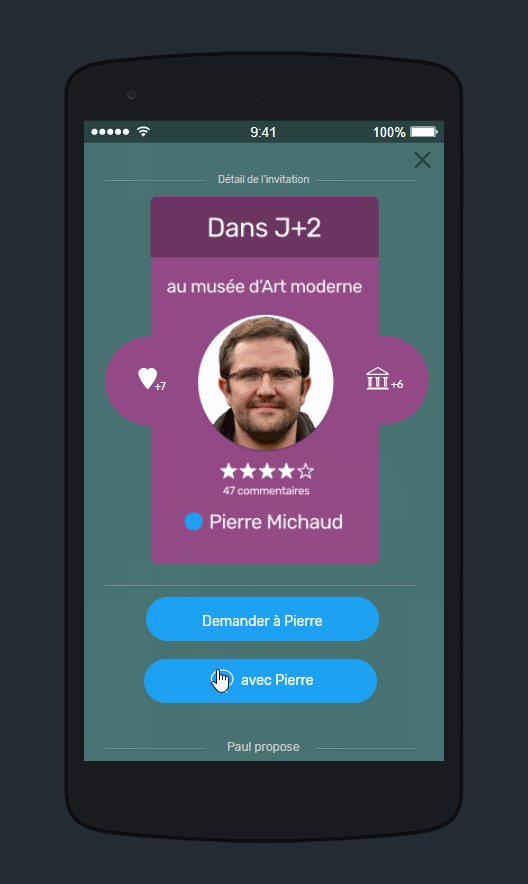
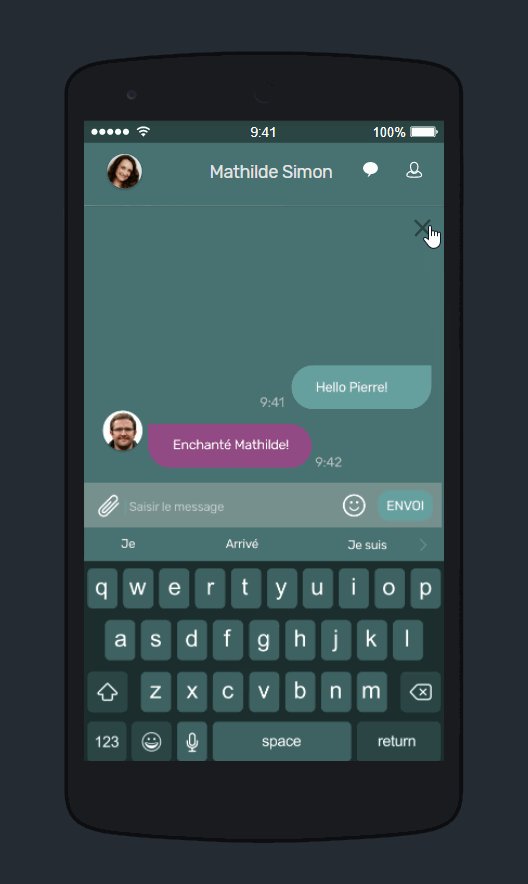
L’utilisateur doit aussi pouvoir très rapidement et très facilement créer un lien, une interaction pour trouver, ici, maintenant ou un peu plus tard, si c’est son choix, un partenaire de sortie.
J’ai évité le schéma classique d’une home page proposant les deux calls to action : “je propose” et “je cherche “ afin de favoriser une immersion immédiate de l’utilisateur pour que celui-ci trouve rapidement un partenaire de sortie.
3-Séance de croquis sur des gabarits imprimés pour dessiner un maximum d’interfaces et d’éléments dans un temps chronométré. Elimination des maquettes, des idées les moins convaincantes.
Création sous la forme d’un diagramme dessiné le parcours utilisateur du persona.
Jour 4 et 5 : Premiers wireframes interactifs et premiers tests.
A partir du parcours de Mathilde et de la maquette papier retenue, création d’un premier wireframe basse résolution interactif (d’abord avec Axure puis très rapidement avec Atomic.io pour une question de réactivité et de workflow plus adapté).
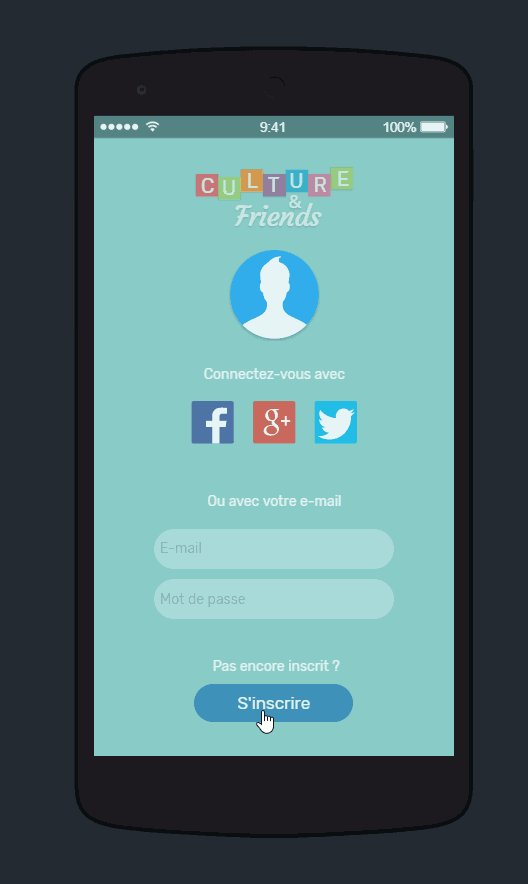
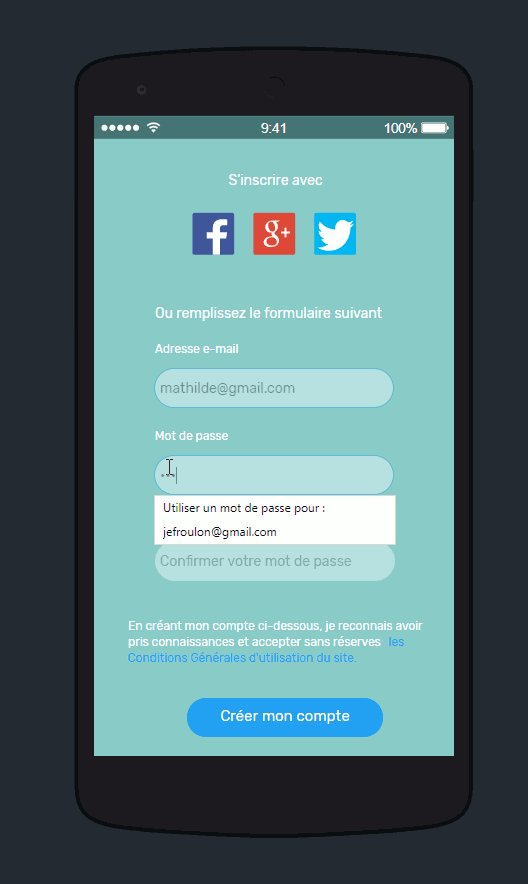
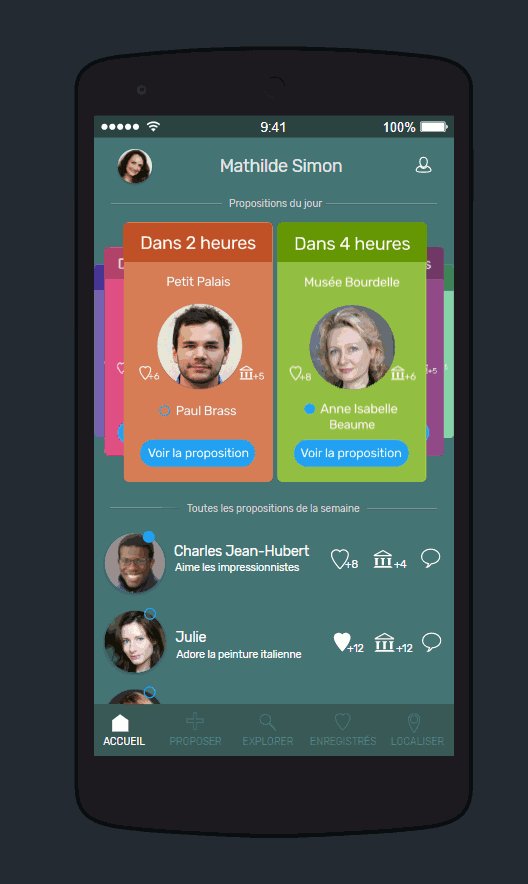
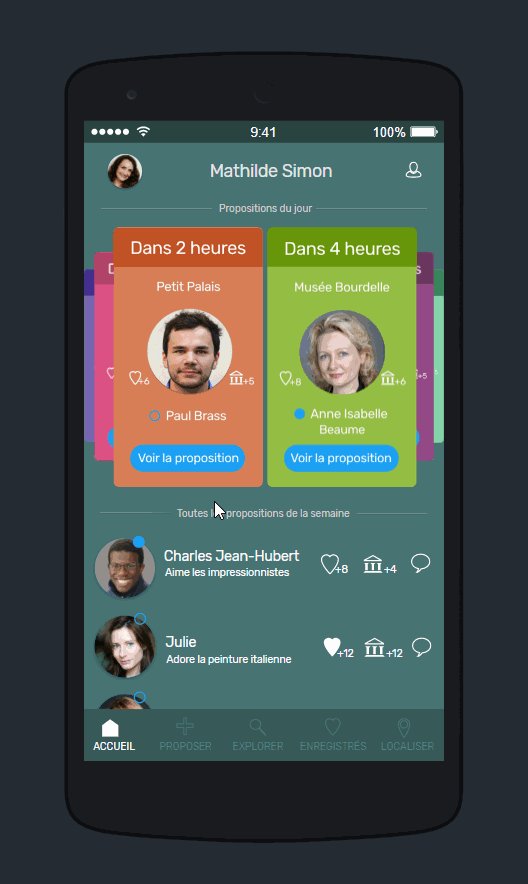
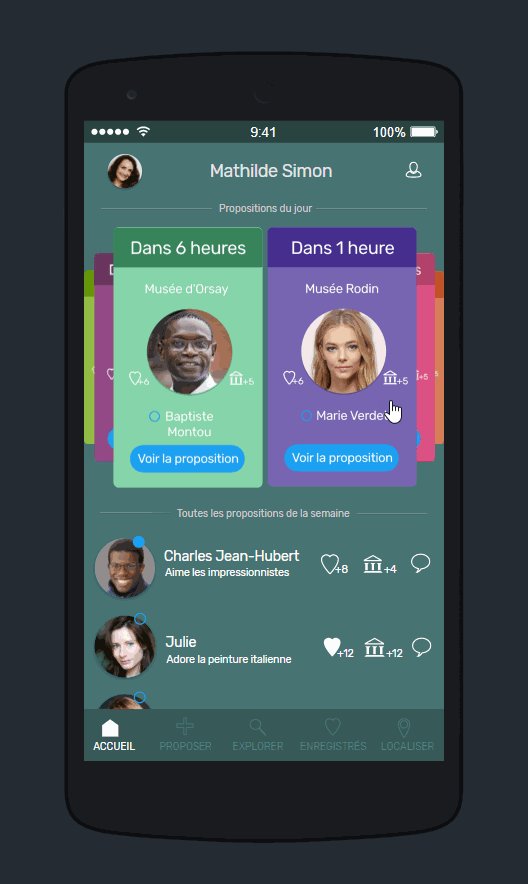
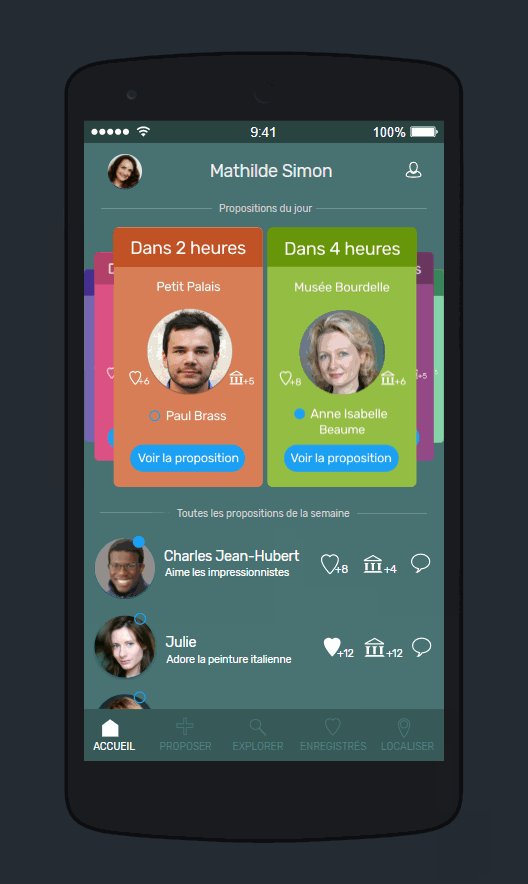
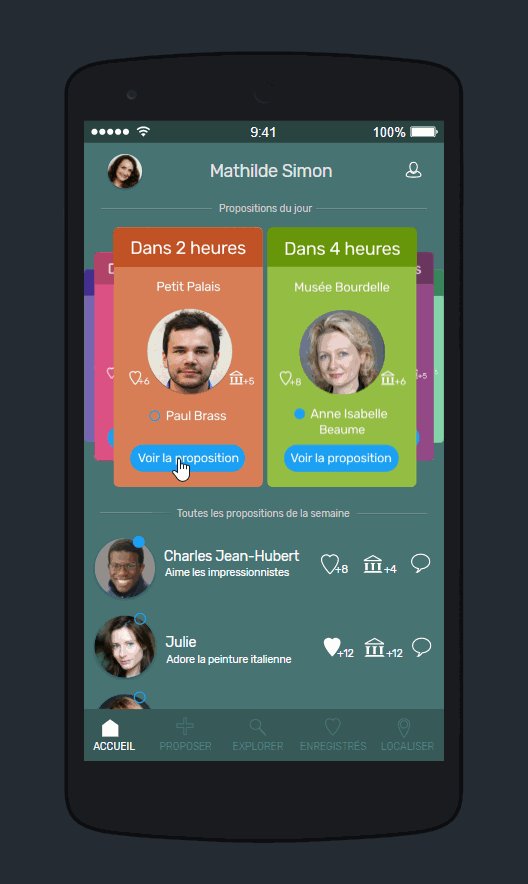
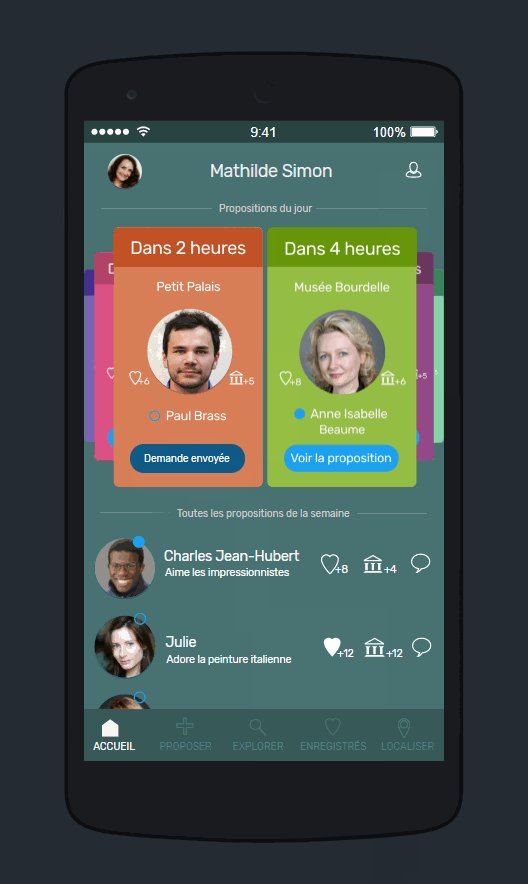
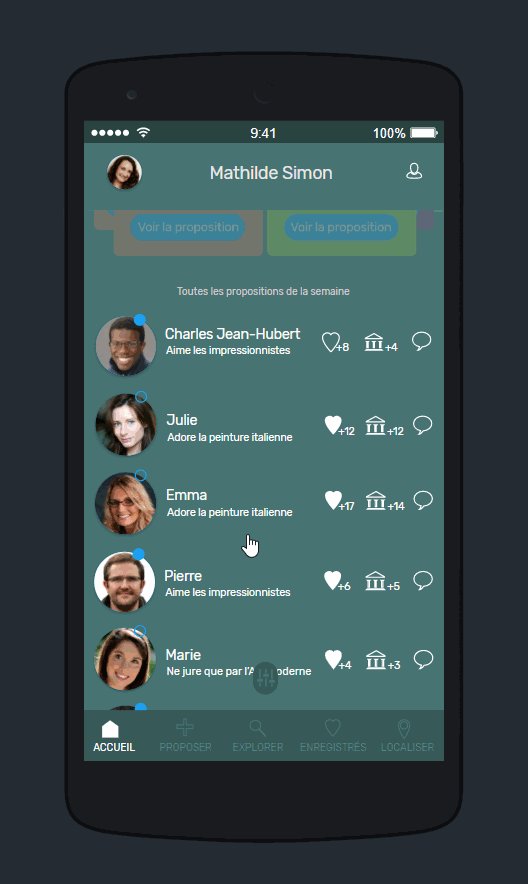
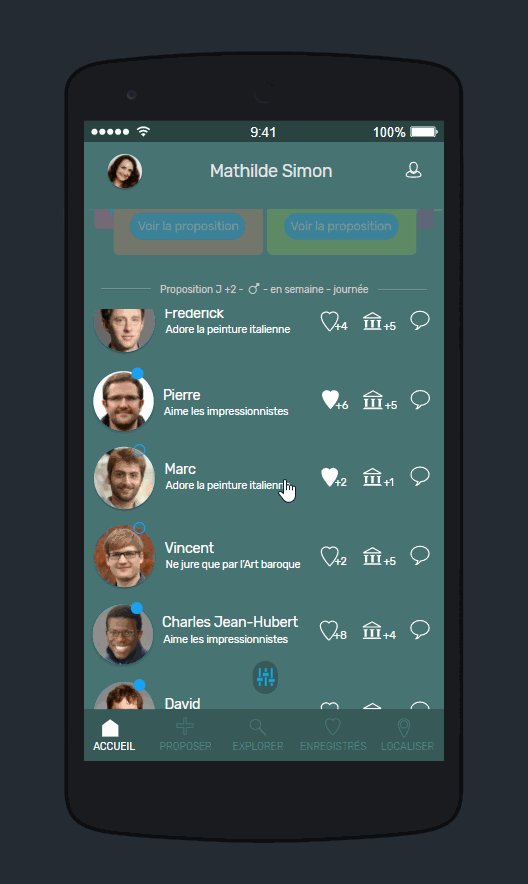
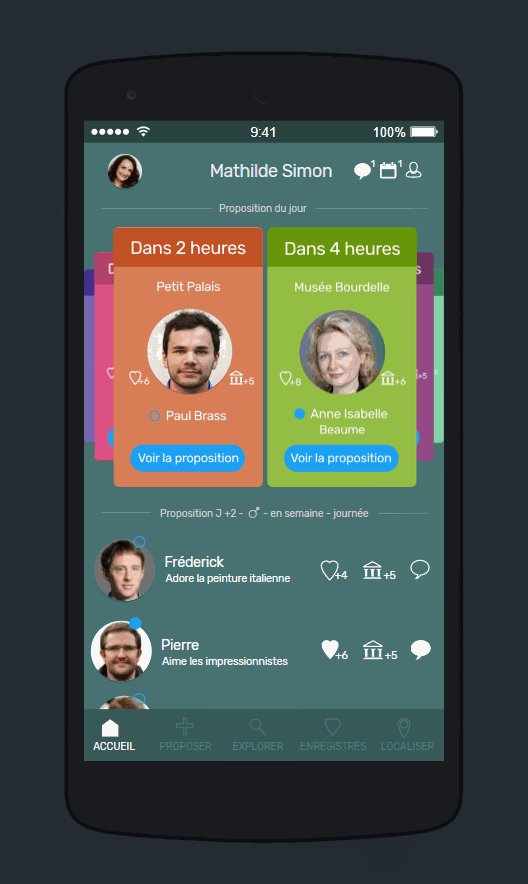
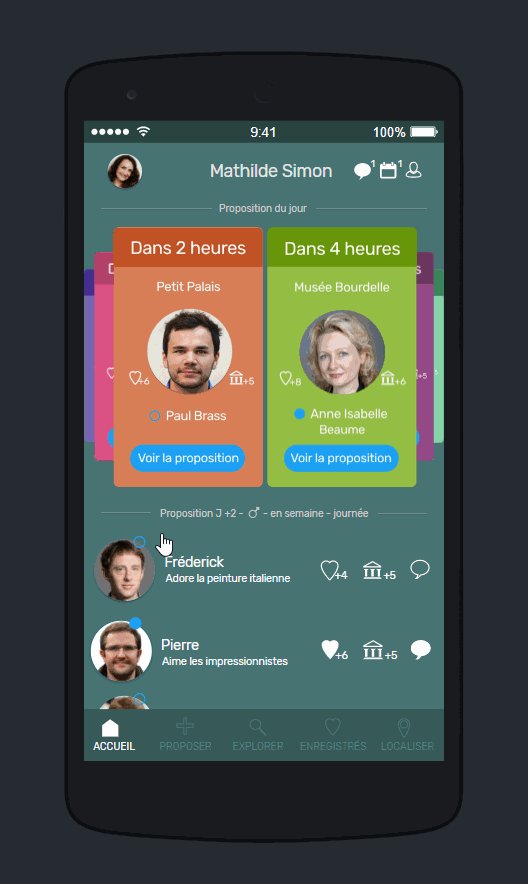
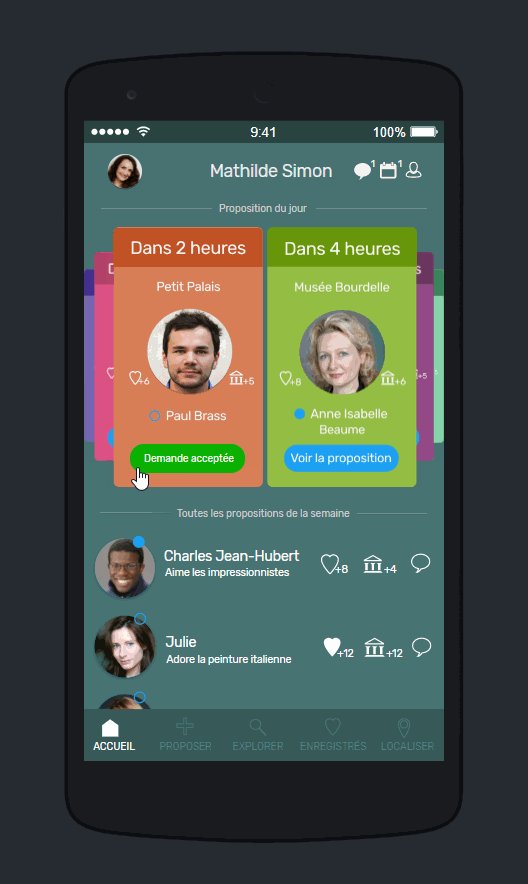
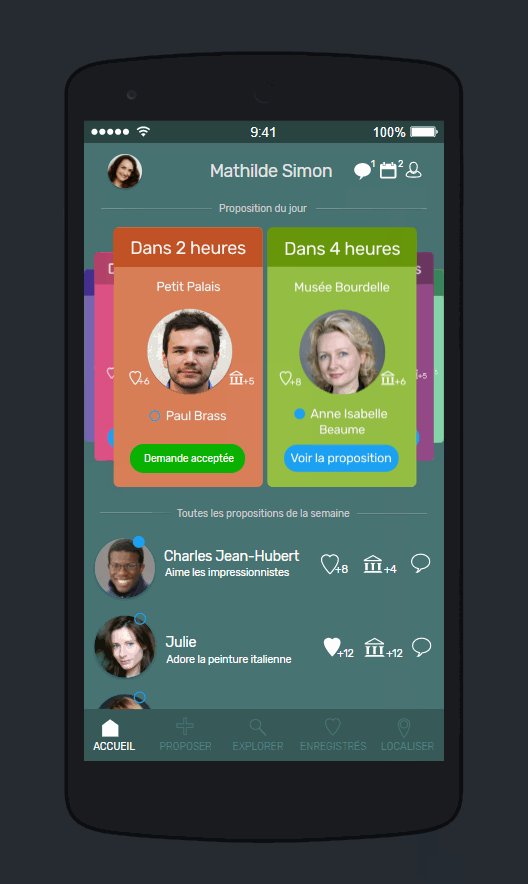
Après le splash et la page de connexion/d’inscription, l’utilisateur arrive sur la page d’accueil. La centrale view comporte deux sections :
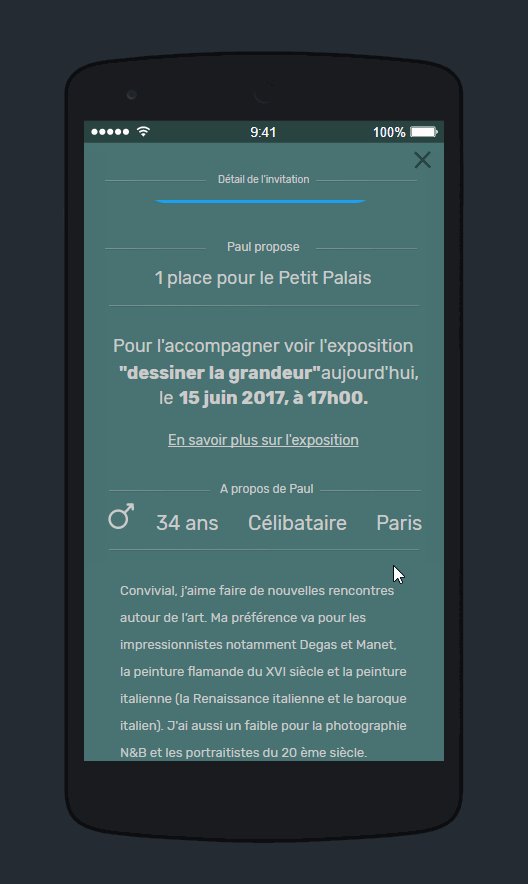
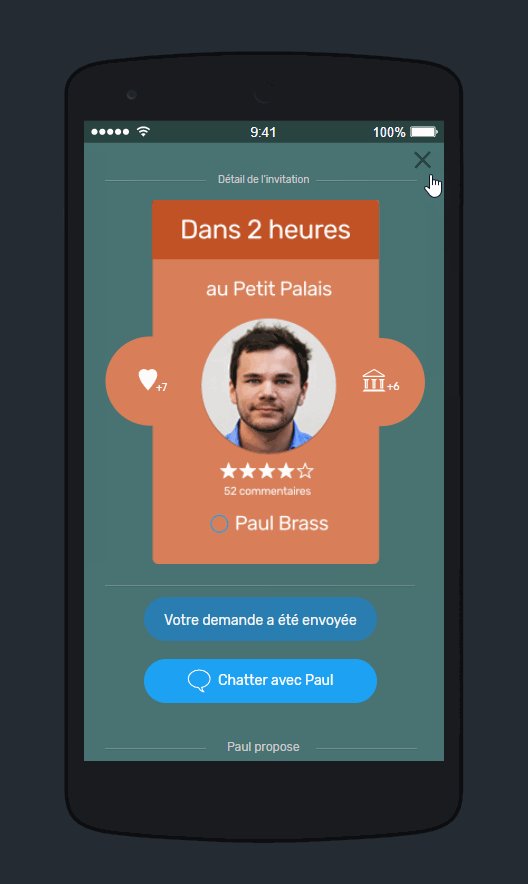
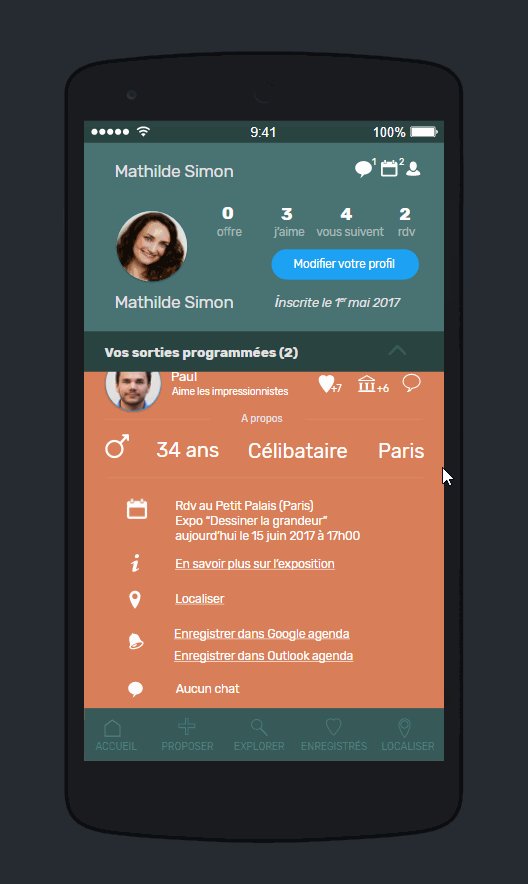
– la première groupée en haut est un carrousel de vignettes/portraits verticaux d’utilisateurs proposant une sortie dans la journée (action temporelle immédiate ou très proche).
– une interaction de scrolling horizontal en swipant de droite à gauche ou de gauche à droite (non implémenté sur le proto) permet de faire défiler les fiches.
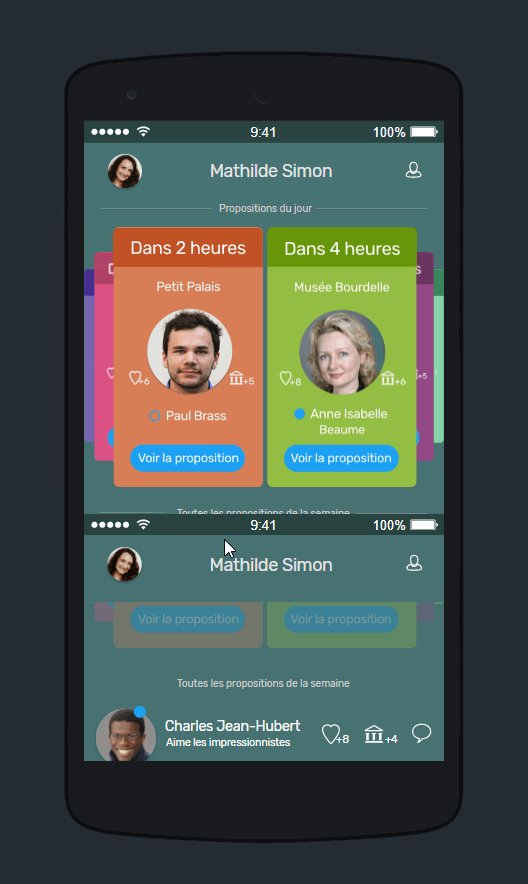
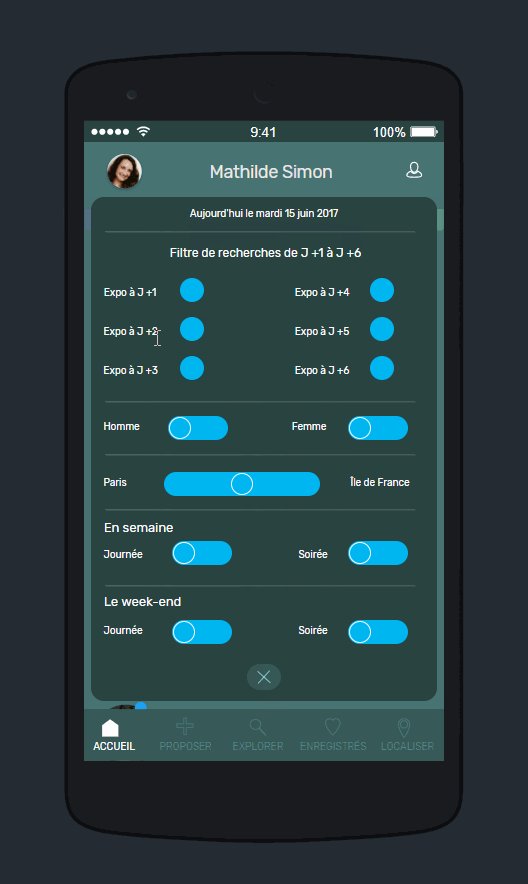
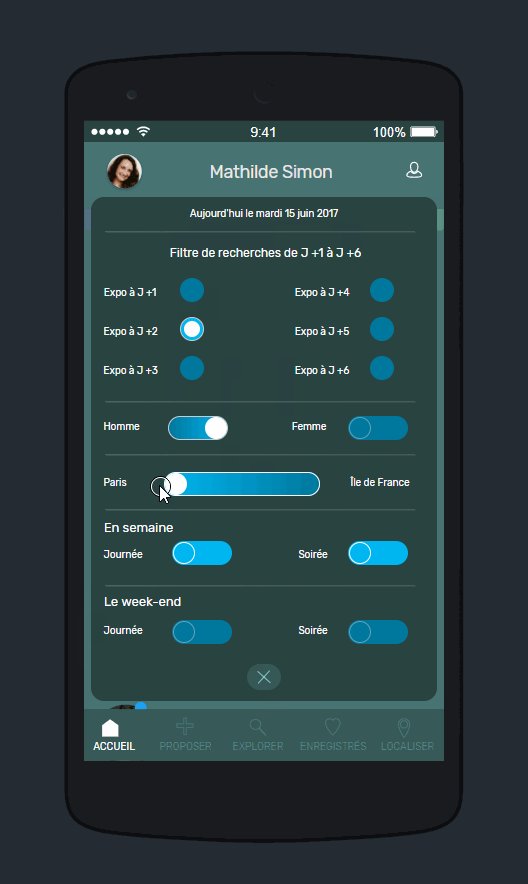
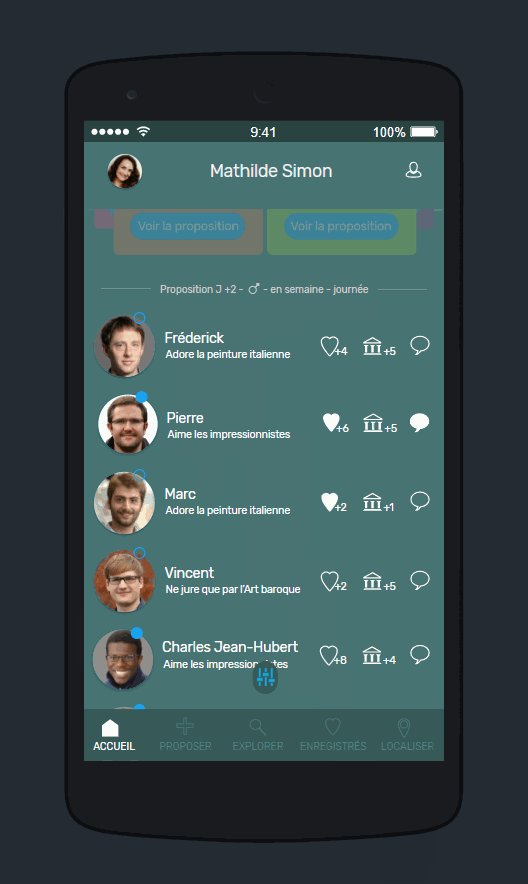
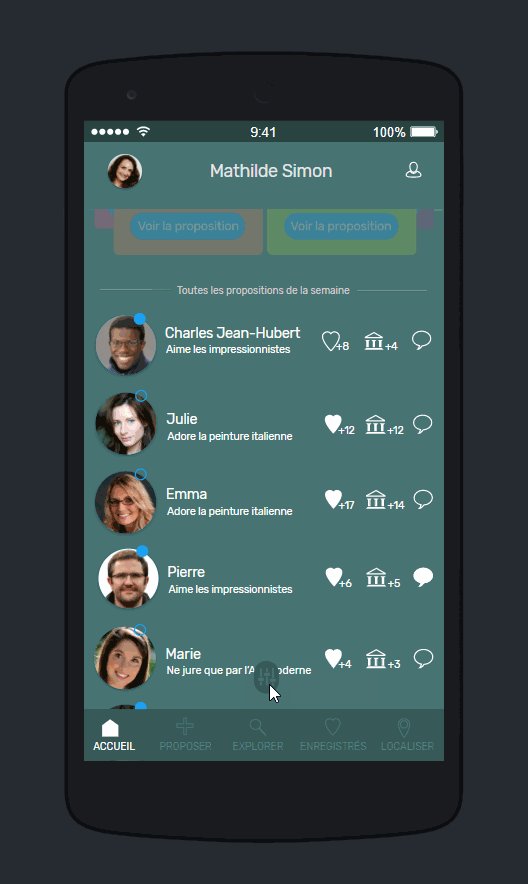
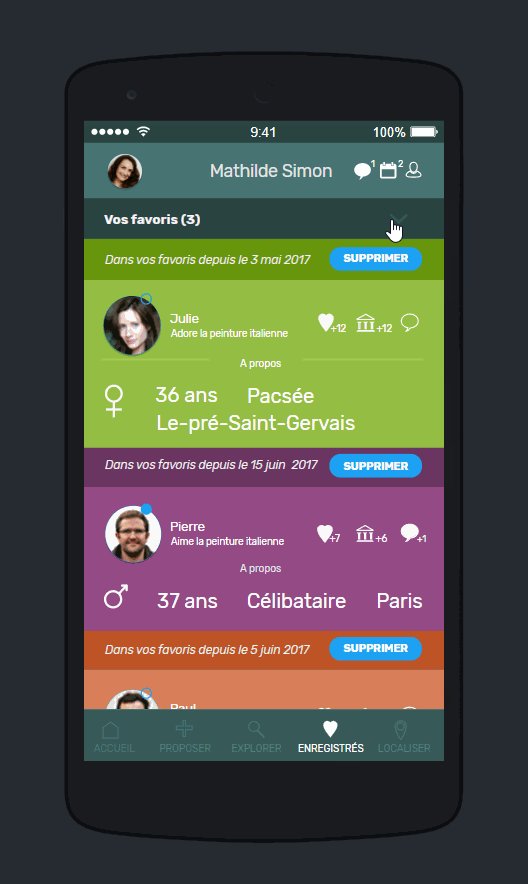
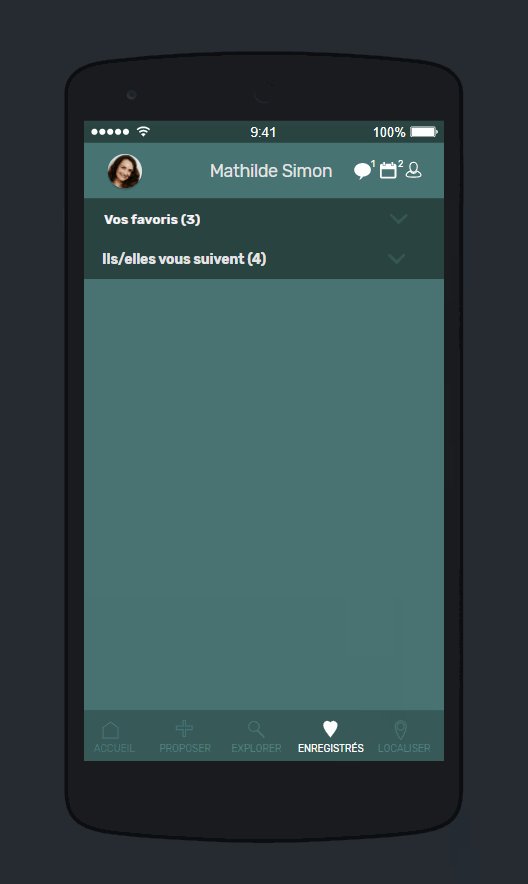
– la seconde section affiche toutes les propositions de la semaine. Une interaction en swipant vers le haut permet d’agrandir la fenêtre et de scroller dans la liste. Un bouton filtre sticky situé en bas de la section ouvre une lightbox pour affiner la recherche.
Jour 6 et 7 : Affinage des wireframes qui au fil des versions montent en résolution.
Jour 5 à jour 7 : UI
L’identité visuelle et la charte graphique ont été travaillées en parallèle de l’expérience utilisateur dans un soucis de cohérence.
La charte graphique et le logo se veulent à l’image du produit : colorés, ludiques et conviviaux.
Typo “Courgette” en écriture cursive pour le logo (côté friendly, rond et chaleureux).
La rencontre est symbolisée par des cubes colorés (les individus) qui s’emboîtent pour former des mots intelligibles (l’échange, le lien, la rencontre) tels les jeux des enfants : désir de rassembler (ici les gens) tout en donnant du sens (ici la rencontre culturelle).
L’animation du logo se veut dynamique et ludique à l’image des cubes qui s’assemble pour former du sens.
Cliquez ici pour visualiser les benchmarks et les moodboards d’inspiration.